
Les figures interactives de géométrie
Les figures sont faites dans Geometer's Sketchpad de Keypress, logiciel très complet de géométrie plane.

Sketchpad permet de construire les objets à partir de procédures géométriques classiques ou de scripts (macro-constructions) pour les procédures plus complexes. Sketchpad permet le tracé de lieux de points ou de famille d'objets ( droites, cercles ). Les propriétés des objets peuvent être récupérées et affichées (actualisées avec le déplacement des points). Des boutons peuvent commander des animations, l'affichage ou non d'objets, le calcul d'expressions ......
Une fois la figure faite, nous utilisons le programme de conversion des
figures Sketchpad en fichiers HTML.

Ce programme actuellement en version beta devrait sans doute être intégré aux futures versions de Sketchpad.
La figure géométrique est un applet java avec appel aux classes java fournies
avec le programme de conversion.
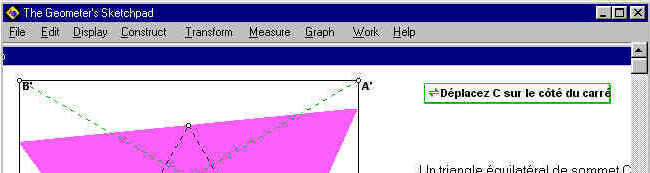
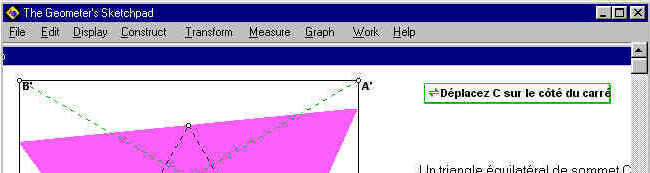
Voici un exemple:
<applet code="GSP.class"
codebase="JSP/" archive="../JSP_DR2.zip" width="580" height="410" align="left">
<param name="MeasureInDegrees" value="1">
<param name="DirectedAngles" value="0">
<param name="Construction"
value="
{1} Point(274,258)[label('A')];
{2} Point(373,105);
........
{5} Segment(2,1)[black];
......
{8} Circle(3,4)[black];
.......
{11} Line(1,2)[hidden,black];
......
{15} AnimateButton(13,364,'Déplacer E pour changer l''angle')(12,8)(3)(0)(1)[black];
......
{56} Distance(3,50,19,45,'Distance(U to C) = ')[hidden,cyan];
">
<!--You can
replace the following line with more appropriate text, images, or links if you want.-->
Sorry, this page requires a Java-compatible web browser.
</applet>
Les classes java sont dans le sous-répertoire JSP, les
dimensions de la figure en pixels et sa position sont définies.
Différents paramètres sont précisés (unité de mesure des angles, sens direct, couleur
du fond ...) et les objets de la figure sont décrits, par leurs coordonnées en pixels
pour les objets libres, par la procédure et les objets qui les définissent pour les
autres.
Les objets sont récupérés par leur numéro dans la liste, ainsi Segment(2,1) relie le
point n°1 au point n°2.
La couleur de tracé des objets, leur nom éventuel (label('A')), hidden s'ils sont
cachés, suivent leur définition.
Cet applet java est intégré à n'importe quelle page HTML.
Pour l'exploitation de ces figures interactives dans
l'explorateur, vous pouvez déplacer les points libres (marqués par un rond rouge) en
cliquant sur eux et en déplaçant la souris, bouton gauche appuyé. Les boutons
d'animation, montrer/cacher sont déclenchés par un simple clic, un nouveau clic stoppe
l'animation. La touche 'R' ou 'r' permet de retrouver la figure de départ, les touches
'<' et '>' diminue et augmente la vitesse de l'animation.