
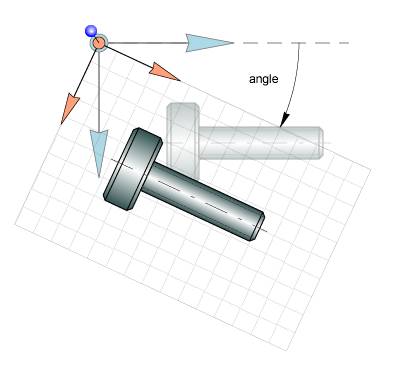
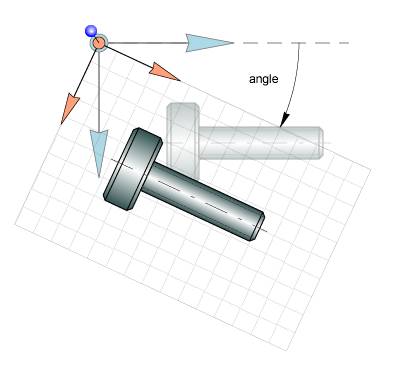
Figure 6-17. Rotation de la vis autour de l'origine
Chapitre 6 Systèmes de coordonnées et transformations
Extrait
Rotation La rotation fait tourner l'objet d'un certain angle autour du centre de rotation.
Syntaxe: rotate(angle [, cx, cy]) angle angle de rotation en degrés cx x du centre de rotation (optionnel - par défaut 0) cy y du centre de rotation (optionnel - par défaut 0)
Nous appliquons la rotation à notre vis simplement avec
<use xlink:href="#vis" transform="rotate(25)" />

Figure 6-17. Rotation
de la vis autour de l'origine
( voir cette image comme svg )
Nous avons une rotation de 25 degrés autour de l'origine du système de coordonnées de référence dans le sens des aiguilles d'une montre. Nous avons déjà noté que le sens positif en SVG n'est pas celui des mathématiciens en raison de l'orientation de l'axe des y vers le bas.
Utilisons les deux paramètres pour le centre de rotation, nous écrivons
<use xlink:href="#vis" transform="rotate(25, 100,100)" />

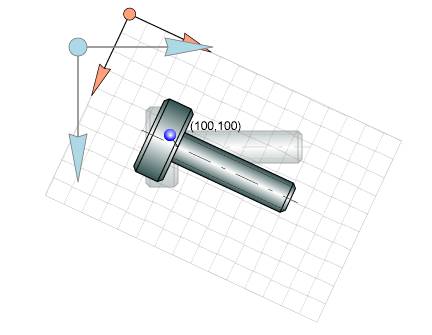
Figure 6-18. Rotation
autour du point (100,100)
( voir cette image comme svg )
Nous imposons le point (100,100) marqué avec une épingle bleue comme centre de la rotation. Ce point est défini dans le repère de référence (repère bleu).
Résumons à propos de la rotation:
Le centre de la rotation est par défaut l'origine du repère de référence. Si un point est défini avec les paramètres 'cx' et 'cy', il est alors le centre de la rotation. L'angle de rotation est exprimé en degrés. L'angle de rotation est positif ou négatif. Avec une valeur positive la rotation est dans le sens horaire. Dans la rotation seul le centre est invariant (ne bouge pas). Si l'angle est égal à zéro, nous avons la transformation 'identité', rien ne bouge. La transformation inverse de rotate(angle) est rotate(-angle). La transformation inverse est celle qui permet de revenir au point de départ, autrement dit d'annuler la transformation. (en mathématiques nous dirions la transformation qui composée avec elle donne l'identité).