 |
 |
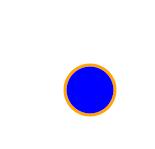
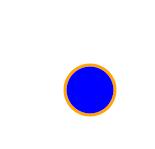
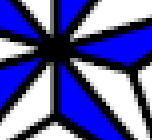
| Figure 1-3: Taille originale |
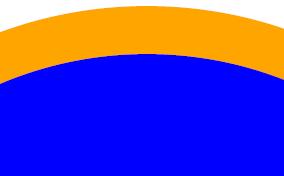
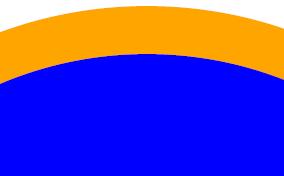
Figure 1-4: Après un zoom sur l'image |
Extrait
SVG est redimensionnable (Graphique vectoriel)
Récemment,
les développeurs Web ne pouvaient utiliser que des images bitmap
dans les navigateurs.
Les principaux formats bitmap utilisés sont:
Les
images bitmap sont affichées par des matrices de pixels, ce qui oblige à
stocker l'information pour chaque pixel du graphique.
Les
formats de graphiques vectoriels tels que SVG et SWF
utilisent les vecteurs pour afficher l'image.
Ils contiennent des objets géométriques tels que des lignes, des courbes.
Quoique
les images bitmap conviennent dans de nombreuses situations, les graphiques
vectoriels ouvrent de nouvelles possibilités pour le Web graphique.
Par exemple comparez les deux affichages de la même image SVG.
 |
 |
| Figure 1-3: Taille originale |
Figure 1-4: Après un zoom sur l'image |
( voir cette image comme svg )
Remarquez
que nous n'avons rien perdu dans la qualité de l'affichage. Les visualiseurs
vectoriels sont capables de recalculer comment l'image doit être rendue à
partir de la description du cercle qui constitue cette image. C'est un avantage
décisif de SVG et des formats vectoriels.
Les
graphiques vectoriels sont plus efficaces pour l'impression et l'animation,
ainsi que pour l'interactivité (y compris zoom et panoramique).
Une
des limitations des images bitmap est la manière dont elles décrivent le
graphique. Elles ne le décrivent pas comme formes ou objets, mais doivent décrire
chaque pixel de l'image. Les images bitmap peuvent utiliser des techniques de compression
efficaces et être chargées progressivement, cependant ce que montrent ces
illustrations confirme que la possibilité de redimensionner les images
vectorielles est un avantage par rapport aux images bitmap.

Figure
1-5: Image


Figure 1-6: Image vectorielle x3 Figure 1-7: Image bitmap x3
L'image
bitmap devient très pixelisée quand sa taille est augmentée alors que
l'image vectorielle garde toutes ses qualités! SVG est un format graphique
vectoriel. Vous savez maintenant pourquoi SVG est nommé Scalable Vector
Graphics.